با استفاده ابزار path selection tool در فتوشاپ ، می توانیم کل مسیر را انتخاب کرده و جابه جا کنیم.
مراحل استفاده از ابزار path selection tool در فتوشاپ
- از نوار ابزار، ابزار path selection tool را انتخاب می کنیم. (میانبر shift+a)
- مسیر مورد نظر را با درگ و دراپ کردن، جابه جا می کنیم.
نکته: در هنگام استفاده از این ابزار، با گرفتن کلید ctrl، می توانیم به ابزار direct selection tool دسترسی داشته باشیم.
نکته: در هنگام استفاده از این ابزار، با گرفتن کلید alt، می توانیم به از مسیر کپی بگیریم.
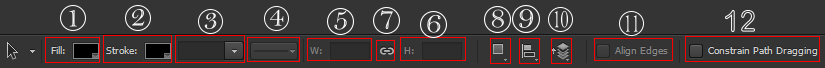
نوار آپشن ابزار path selection tool در فتوشاپ

- ویژگی Fill: وقتی که شکل را کشیدیم، درون آن باید با چیزی پر شود. با کلیک بر روی آن می توانیم اینرا مشخص کنیم. می تواند یک رنگ بخصوص، یک gradient، باشد. همچنین می تواند transparent باشد، که یعنی می خواهیم پس زمینه از درون آن مشخص باشد.
- ویژگی stroke: دور شکلی که می کشیم نیز یک حاشیه وجود دارد که stroke نام دارد. با کلیک بر روی آن می توانیم اینرا مشخص کنیم. می تواند یک رنگ بخصوص، یک gradient، باشد. همچنین می تواند no color باشد، که یعنی نمی خواهیم strokeای داشته باشیم.
- با استفاده از منوی بازشونده ی بعدی، می توانیم مشخص کنیم که اندازه ی stroke چقدر باشد.
- منوی بازشونده ی بعدی، برای این است که شکل stroke را مشخص کنیم: می تواند یک خط ممتد بدون شکستگی باشد، می تواند نقطه نقطه باشد و…
- ویژگی width : طول شکل را مشخص می کند.
- ویژگی height: ارتفاع شکل را مشخص می کند.
- یک آیکون کوچک نیز بین حرف های w, h وجود دارد، کلیک بر روی آن، باعث می شود که طول و ارتفاع به یک اندازه تغییر کنند. یعنی تغییر در یکی، باعث تغییر در دیگری نیز می شود.
- منوی بازشونده ی بعدی، می تواند 6 مقدار داشته باشد:
- New layer: اگر بر روی این گزینه باشد، هر شکلی که در صفحه می کشیم، در یک لایه ی جدید قرار می گیرد.
- Combine shapes: این گزینه باعث می شود که همه ی شکل های ما در یک لایه قرار گیرند.
- Subtract front shape: اگر یک شکل در صفحه داشته باشیم و بخواهیم یک شکل دیگر را از آن کم کنیم. (به اندازه ی یک شکل دیگر از آن ببریم) از این گزینه استفاده می کنیم.
- Intersect shape areas: قسمت های مشترک بین دو شکل را در نظر می گیرد.
- Exclude overlapping shapes: اگر این گزینه فعال باشد، مسیر هایی که با هم تداخل دارند، به صورت مسیر های جداگانه در نظر گرفته می شوند.
- Merge shape components: بعد از هر بار استفاده از موارد بالا، باید این گزینه را به کار ببریم تا تغییرات اعمال شوند و شکل نهایی حاصل شود.
- ویژگی path alignment: با استفاده از این ویژگی می توانیم align بین چند شکل موجود در تصویر که انتخاب شده اند را تنظیم کنیم. ابتدا ابزار path selection tool را اانتخاب می کنیم. سپس تمام شکل هایی که می خواهیم align شوند را انتخاب می کنیم. و یکی از گزینه ها را انتخاب می کنیم.
- گزینه ی بعدی نیز برای بردن یک شکل زیر شکل دیگر یا جلوی شکل دیگر کاربرد دارد.
- ویژگی align edges: شکل را به توری align می کند.
- Constrain path dragging: در حالت عادی، وقتی که یک مسیر را جابه جا می کنیم، مسیرهای کناری آن نیز جابه جا می شوند. این به خاطر این است که گزینه ی constrain path dragging فعال نیست. اگر این گزینه فعال باشد، با جابه جا کردن یک مسیر بین دو نقطه، فقط همان مسیر جابه جا می شود و مسیرهای کناری تغییری نمی کنند.


دیدگاهها (۱)
رضا رضایی
۲۴ فروردين ۹۸ ، ۲۲:۲۹
وبسایت شما را دیدیم, عالی بود,امیدوارم در تمامی مراحل زندگی موفق باشید
در ضمن وبسایت شما توسط ما دنبال شد
دوست داشتید از سایت ما هم بازدید کنید ,خوشحال میشیم... ممنون
www.musicgelyan.com
با تشکر